9. How to choose the correct document type for your XHTML page
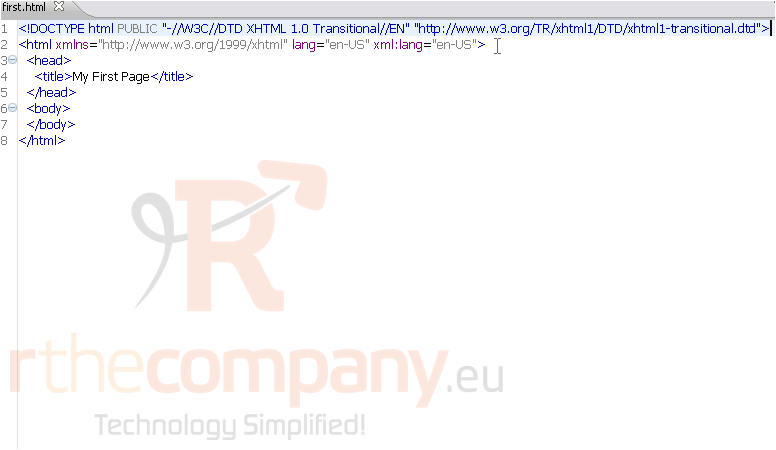
The Document Type Declaration, or DOCTYPE, is the first thing you'll see in a standard XHTML document.
A DOCTYPE declaration isn't actually XHTML code, but rather an instruction to the web browser. Along with the xmlns value, this is what tells a browser your code is written in XHTML.
The document displayed here uses the Transitional DOCTYPE.
The Transitional DOCTYPE allows you to use some older HTML elements, attributes, and conventions that have been deprecated. (Deprecated means the originators of XHTML, for various reasons, suggest you don't use them any longer.)
Strict, on the other hand, does not allow you to use those deprecated features. Almost all of the code we'll be teaching you will work with the Strict DOCTYPE.
In order to change a document's DOCTYPE, you must alter its Document Type Definition, or DTD.
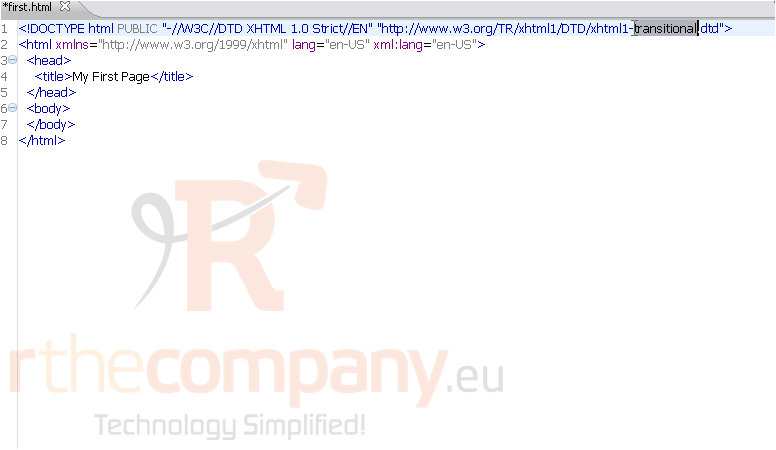
Let's change this DOCTYPE's DTD references to Strict. Doing so simply requires that we change two words.
1) Change this Transitional to Strict.
2) And then change this one. Make sure to keep the first letter here as lowercase.
That's all there is to it. The document now has a DOCTYPE of XHTML 1.0 Strict.
If you are ever unsure which DOCTYPE a web page should use, you should use Transitional.
This completes the tutorial. You now know about the three document types of XHTML 1.0, and how to use two of them.

