10. How to add metadata to your web page
Metadata is defined as "data about data". (X)HTML allows you to use <meta /> tags to describe your document in a variety of ways.
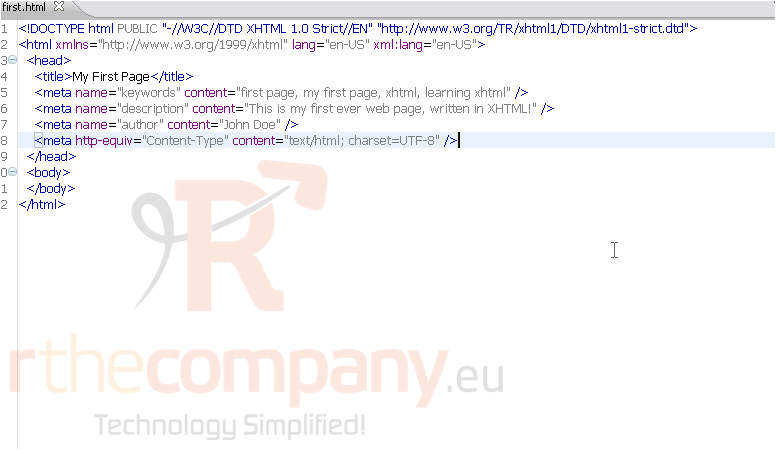
<meta /> tags must always go in the <head> section. You may use as many <meta /> tags in your documents as you want.
First, we'll show you some of the most common uses of the meta tag.
Let's enter some keywords for our web page.
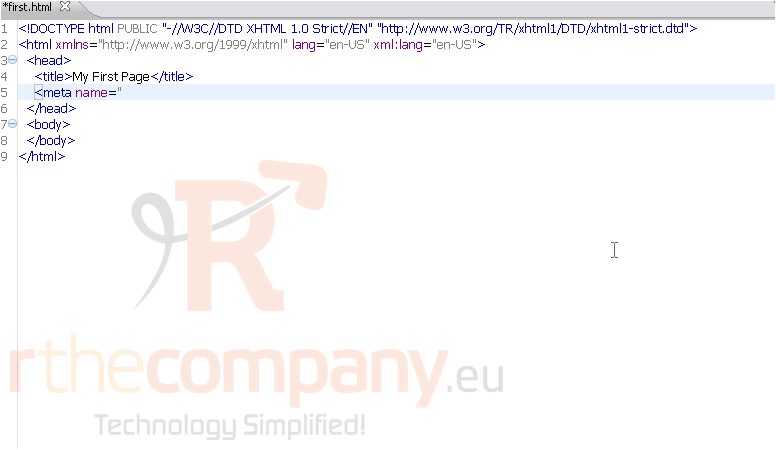
1) Start with the name attribute.
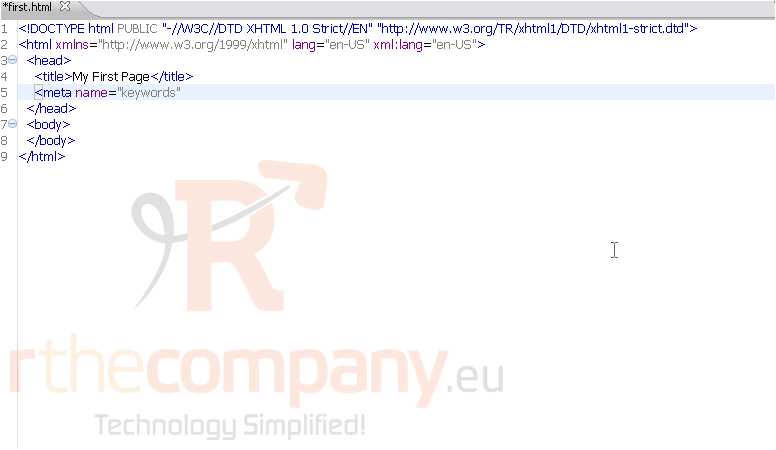
2) Set this to keywords.
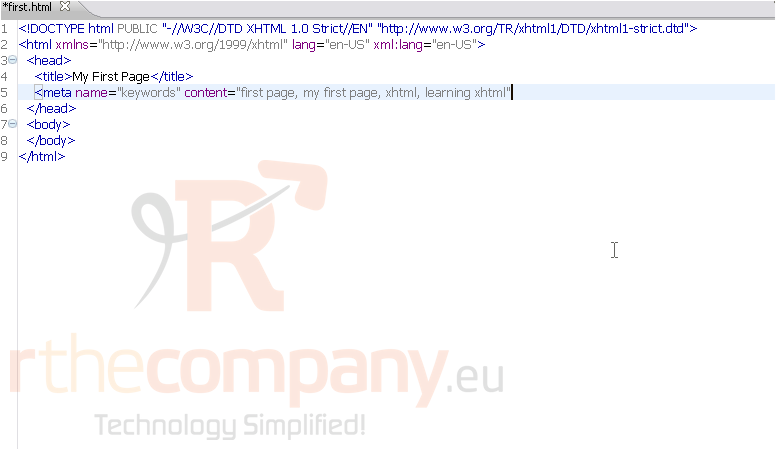
3) To enter the keywords, use the content attribute. Separate each keyword by a comma.
4) meta does not have a closing tag, so you must put a slash before the bracket when you close its opening tag.
In the past, search engines would pay close attention to the meta tags of a site when ranking search results, but this is only a small factor in the way search engines rank a site today.
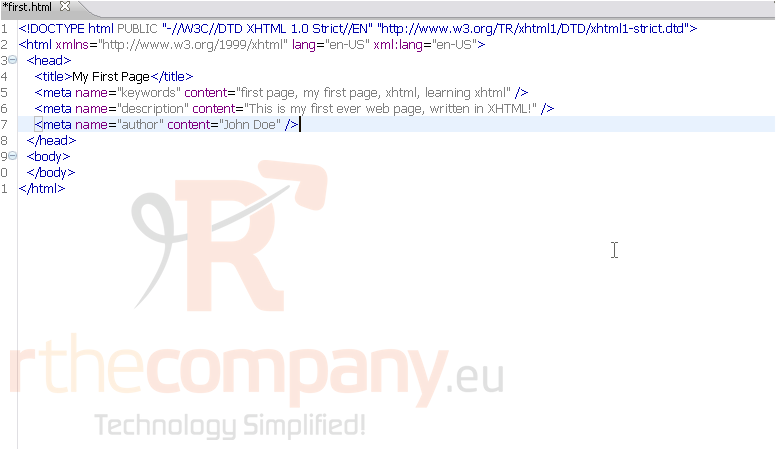
We'll add a few more meta tags and explain each one.
This meta tag contains a description of our web page.
You can put any values you want in for the name and content attributes, but only certain ones will mean anything to a browser, or anyone but yourself.
This one specifies the author of the page.
Here's a slightly different kind of meta tag. Instead of name, this tag uses http-equiv. The two attributes are interchangeable, but should never be used together. We can't go into too much detail here, but this particular meta tag is commonly used to tell a browser which character set our page is using (in this case, UTF-8).
This completes the tutorial. You now know about the meta tag, and several of its uses.

